
做 過wap站、做過siteApp、做過第三方,也做過獨立APP,現在又做了個自適應的模板。所謂“響應式網頁設計(Responsive Web Design)”也就是自適應,就是可以自動識別屏幕寬度、并做出相應調整的網頁設計。就是輸入本站域名,手機、平板、PC端顯示的效果不同的,但是 URL確是相同的。
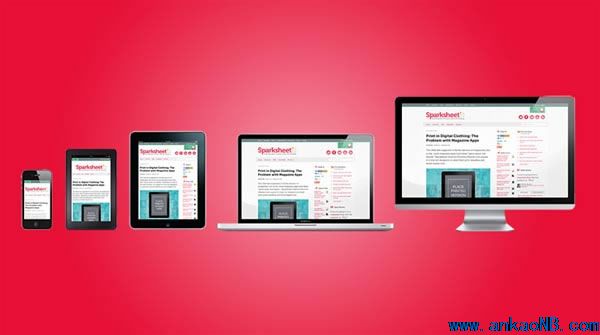
響應式網站,利于SEO(統一了URL),利于用戶體驗,也利于用戶分享,如下圖所示:

(圖為iphone顯示效果)

(圖為ipad顯示效果,注意導航的變化)

(圖為安卓手機微信上顯示效果)

(PC版的直接就是現在這個界面了)
這是怎么做的呢?
其實完全是靠張力博主(QQ445671696)的鼎力相助,他用的是本站移植到Wordpress的模板,后面經過多次修正與完善,制作了響應式的網頁模板,后自發的為我制作了一套z-blog的自適應模板,可謂青出于藍而勝于藍。
在他的協助下,我只用了一個下午時間,把盧松松博客的全站替換成了自適應主題。
核心內容在于:導航欄和CSS的兩個變化。
希望學習的朋友請自行查看本站源代碼,請注意:
1,網站導航兩個,一個PC端,一個移動端,注意加粗部分。
PC段導航:

移動端導航:

請注意HTML源文件里的一個判斷語句:
在head里加入這條元標簽,那移動瀏覽器中頁面將以原始大小顯示,并不能縮放。不讓瀏覽器縮放目的是保證網頁能自適應屏幕的完整性,避免網頁混亂。
width - viewport的寬度 height - viewport的高度
initial-scale - 初始的縮放比例
minimum-scale - 允許用戶縮放到的小比例
maximum-scale - 允許用戶縮放到的大比例
user-scalable - 用戶是否可以手動縮放
那么問題來了,如何讓瀏覽器判斷設備尺寸呢?
有兩種方式,一種是直接在link中判斷設備的尺寸,然后引用不同的css文件,棄用。原因是博客CSS文件不大代碼也不多,不需要多個CSS文件,也能減少并發。
第二種就是我現在用的這種,請直接查看本站CSS文件,
核心代碼來了,開始研究響應式web設計朋友,CSS3 Media Queries是入門。
在CSS中加入語句:
@media screen and (max-width: 600px) { /*當屏幕尺寸小于600px時,應用下面的CSS樣式*/
大家可以看到我博客里有多個判斷,1024px,768px,650px,500px,400px,350px。
這意味著寬度在1024px以下的屏幕,我博客會呈現六種不同的效果。但為了保證網頁的連續性與完整性,同時也是圖省事,下面六個CSS幾乎相同。
唯一不同的是加入了display:none,不顯示某些內容。所以通過CSS觀察發現,屏幕越小,顯示的內容就越來越少。
這也是文章開頭為什么pad和移動端顯示的界面不同的原因之一。
要注意的是由于網頁會根據屏幕寬度調整布局,所以不能使用絕對寬度的布局,也不能使用具有絕對寬度的元素。這一條非常重要,否則會出現橫向滾動條。
參考代碼:
核心CSS文件,適用于任何程序http://lusongsong.com/zb_users/theme/LuSongSong/style/LuSongSong-Index.css
代碼文件,鼠標右鍵查看本站源代碼(注意導航代碼的變化),此代碼僅供zblog用戶參考。
圖省事的、試用WP系統的朋友可直接下載張力博客提供的WordPress主題:http://zhangliseo.com/wp-didiao
使用asp版盧松松主題的朋友,可以直接把本站的CSS拿去用。
總結:
只要制作兩個導航,能看懂CSS文件就可以搞定,照貓畫虎,人人都能做出響應式的網頁設計,看似很難,實際上很簡單。
來源:盧松松博客(微信號/QQ號:13340454)


